IE-Brouci (Chyby / Bugy IE)
(na úvodní stránku)Unscrollable content bug
Unscrollable content bug se projevuje nezobrazením vertikálního posuvníku při přetečení obsahu absolutně pozicovaného prvku mimo viditelnou část stránky.
Kde se chyba projevuje?
Internet Explorer pro Windows od své páte verze
Za jakých podmínek?
Existují dva do sebe vnořené boxy, vnější nemá definovány rozměry a má nastaveno position: relative. Vnořený box je absolutně pozicovaný a je v něm nějaký obsah. Přeteče-li tento obsah mimo viditelnou část stránky, Internet Explorer nezobrazí vertikální posuvník a na skrytou část obsahu se nelze nijak dostat.
Problémový kód
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Unscrollable Content Bug</title>
<style>
#wrap { position: relative; background-color: #E8F3FF; padding: 20px 0; }
#box { position: absolute; background-color: #FFEEE8; }
</style>
</head>
<body>
<div id="wrap">
<div id="box">Lorem ipsum dolor sit amet…</div>
</div>
</body>
</html>
<html>
<head>
<title>Unscrollable Content Bug</title>
<style>
#wrap { position: relative; background-color: #E8F3FF; padding: 20px 0; }
#box { position: absolute; background-color: #FFEEE8; }
</style>
</head>
<body>
<div id="wrap">
<div id="box">Lorem ipsum dolor sit amet…</div>
</div>
</body>
</html>
Kód je použit na této stránce. Prohlédněte si, jak ho vykresluje Váš prohlížeč.
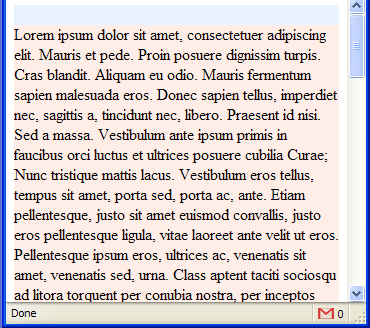
Správné vykreslení

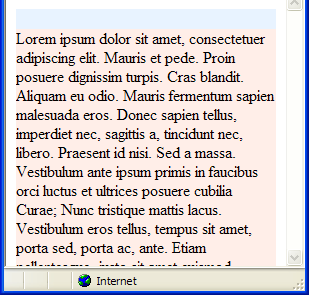
Vykreslení v Internet Exploreru

Řešení Unscrollable Content Bugu
Problém je vyřešen, pakliže obalovému boxu nastavím jednu z vlastnost width nebo height. Vhodná příležitost k použítí Holly hacku, který nastaví boxu v IE výšku 1px, prohlížeč si box stejně roztáhne.
Ošetřený kód
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Unscrollable Content Bug</title>
<style>
#wrap { position: relative; background-color: #E8F3FF; padding: 20px 0; }
/* \*/ * html #wrap { height: 1px; } /* */
#box { position: absolute; background-color: #FFEEE8; }
</style>
</head>
<body>
<div id="wrap">
<div id="box">Lorem ipsum dolor sit amet…</div>
</div>
</body>
</html>
<html>
<head>
<title>Unscrollable Content Bug</title>
<style>
#wrap { position: relative; background-color: #E8F3FF; padding: 20px 0; }
/* \*/ * html #wrap { height: 1px; } /* */
#box { position: absolute; background-color: #FFEEE8; }
</style>
</head>
<body>
<div id="wrap">
<div id="box">Lorem ipsum dolor sit amet…</div>
</div>
</body>
</html>
Ošetřený kód je na této stránce. Vyzkoušejte si, jak se zobrazuje ve Vašem prohlížeči.