IE-Brouci (Chyby / Bugy IE)
(na úvodní stránku)Float bug
Float bug se projevuje setrváním plovoucího boxu v běžném toku dokumentu, ačkoliv by měl být vyjmut.
Kde se chyba projevuje?
Internet Explorer v libovolné verzi
Za jakých podmínek?
Existují dva boxy, jeden z nich je plovoucí a v logické struktuře dokumentu se nachází před druhým boxem. Tento plovoucí box se poté nesprávně zobrazí vedle druhého boxu.
Problémový kód
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Float Bug</title>
<style>
#box { background-color: #E8F3FF; width: 200px; }
#float { background-color: #FFEEE8; float: left; width: 50px; height: 50px; }
</style>
</head>
<body>
<div id="wrap">
<div id="float"></div>
<div id="box">Duis porta volutpat justo. Aliquam pede neque, pulvinar convallis, vestibulum vel, fringilla nec, ante. Integer congue, enim at laoreet semper, orci velit dictum magna, posuere sodales justo magna ac sem. Nam suscipit fermentum lectus. Integer eu enim. Vestibulum porta leo semper sapien scelerisque dapibus.</div>
</div>
</body>
</html>
<html>
<head>
<title>Float Bug</title>
<style>
#box { background-color: #E8F3FF; width: 200px; }
#float { background-color: #FFEEE8; float: left; width: 50px; height: 50px; }
</style>
</head>
<body>
<div id="wrap">
<div id="float"></div>
<div id="box">Duis porta volutpat justo. Aliquam pede neque, pulvinar convallis, vestibulum vel, fringilla nec, ante. Integer congue, enim at laoreet semper, orci velit dictum magna, posuere sodales justo magna ac sem. Nam suscipit fermentum lectus. Integer eu enim. Vestibulum porta leo semper sapien scelerisque dapibus.</div>
</div>
</body>
</html>
Kód je použit na této stránce. Prohlédněte si, jak ho vykresluje Váš prohlížeč.
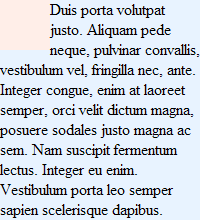
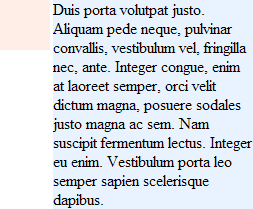
Správné vykreslení

Vykreslení v Internet Exploreru

Záhadné 3px mezery mezi boxy si nevšímejte, jedná se o jiný bug IE, který řeším v článku 3px bug.
Řešení Float Bugu
Řešením je přesunout deklaraci šířky (width) z boxu #box nadřazenému elementu, v našem případě boxu #wrap.
Ošetřený kód
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Float Bug</title>
<style>
#wrap { width: 200px; }
#box { background-color: #E8F3FF; }
#float { background-color: #FFEEE8; float: left; width: 50px; height: 50px; }
</style>
</head>
<body>
<div id="wrap">
<div id="float"></div>
<div id="box">Duis porta volutpat justo. Aliquam pede neque, pulvinar convallis, vestibulum vel, fringilla nec, ante. Integer congue, enim at laoreet semper, orci velit dictum magna, posuere sodales justo magna ac sem. Nam suscipit fermentum lectus. Integer eu enim. Vestibulum porta leo semper sapien scelerisque dapibus.</div>
</div>
</body>
</html>
<html>
<head>
<title>Float Bug</title>
<style>
#wrap { width: 200px; }
#box { background-color: #E8F3FF; }
#float { background-color: #FFEEE8; float: left; width: 50px; height: 50px; }
</style>
</head>
<body>
<div id="wrap">
<div id="float"></div>
<div id="box">Duis porta volutpat justo. Aliquam pede neque, pulvinar convallis, vestibulum vel, fringilla nec, ante. Integer congue, enim at laoreet semper, orci velit dictum magna, posuere sodales justo magna ac sem. Nam suscipit fermentum lectus. Integer eu enim. Vestibulum porta leo semper sapien scelerisque dapibus.</div>
</div>
</body>
</html>
Ošetřený kód je na této stránce. Vyzkoušejte si, jak se zobrazuje ve Vašem prohlížeči.
Odkazy k tématu
Float bug na Intervalu (Autor: Jan Bien)