IE-Brouci (Chyby / Bugy IE)
(na úvodní stránku)Italics bug
Italics bug se projevuje neočekávaným rozšířením boxu, který obsahuje text psaný kursivou.
Kde se chyba projevuje?
Za jakých podmínek?
Internet Explorer rozšíří zprava box tak, aby se do něj vešel celý text psaný kursivou. Některá písmena (např. „j“) mají volně přetékat přes okraj boxu, aniž by ovlivnila jeho šířku. Toto pravidlo je špatně implementováno v IE, kde je přetékající kursiva zleva oříznuta a zprava rozšíří box, ve kterém je umístěna. Toto chování vede principielně ke třem možným problémům.
Problémové kódy
<head>
<title>Italics Bug 1</title>
<style>
#box { width: 200px; background-image: url('./ie/images/chyby/italics-bg.gif'); font-size: 200%; font-style: italic; text-align: justify; }
</style>
</head>
<body>
<div id="box">aou bbf uslf krjy dfgkl jsgh asdfzdf</div>
</body>
</html>
Kód výše se váže k prvnímu bodu předchozího seznamu a je použit na této stránce. Prohlédněte si, jak ho vykresluje Váš prohlížeč.
<head>
<title>Italics Bug 2</title>
<style>
#box { width: 100%; background-color: #E2EFFB; font-style: italic; }
</style>
</head>
<body>
<div id="box">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Proin non felis. Nunc et quam sed nibh ullamcorper tristique. In viverra ultricies lectus. Donec interdum, urna ac commodo accumsan, dolor lectus ultricies erat, quis luctus ipsum quam non felis. Phasellus mollis bibendum nunc. Sed lacinia tristique sem. Sed imperdiet, odio et ornare fermentum, neque libero sollicitudin lorem, ac vulputate ipsum turpis eget ligula. Aenean tempor arcu quis risus. Cras hendrerit mauris quis tortor. Etiam egestas congue ante. Fusce eget elit. Vivamus eu nulla. Mauris lacus felis, varius rhoncus, convallis sed, bibendum id, nisi. Fusce et lacus. Ut dolor enim, rhoncus vitae, lacinia sed, imperdiet tincidunt, lorem. Ut porta nunc sit amet dui. Vivamus non nulla. Suspendisse commodo, purus a tempor volutpat, lectus ante tempus turpis, et consectetuer elit massa vel pede.</div>
</body>
</html>
Druhý kód je reprezentací druhého problému. Text zabírá 100% šířky stránky. Je použit na této stránce. Prohlédněte si, jak ho vykresluje Váš prohlížeč. Je třeba plynule zvětšovat a zmenšovat okno prohlížeče, abyste si všimli problému s posuvníkem.
Správné vykreslení příkladu 1

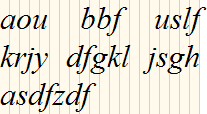
Box je vykreslen široký přesně 200px, zkosený text přes něj napravo přetéká.
Vykreslení příkladu 1 v Internet Exploreru

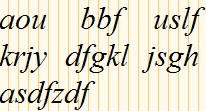
V tomto případě byla šířka boxu kursivou roztáhnuta na 206px. Litery jsou navíc vlevo useknuté.
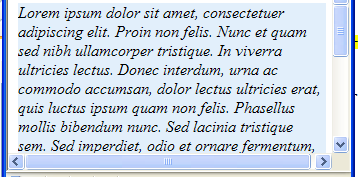
Správné vykreslení příkladu 2

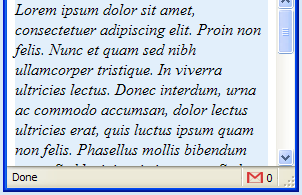
Vykreslení příkladu 2 v Internet Exploreru

Řešení Italics Bugu
Podstata řešení je nastavit windowsovskému Internet Exploreru vlastnost overflow na hodnotu visible (pro IE5 je třeba použít hodnotu hidden). Poté aplikujeme Holly hack (nastavíme boxu výšku 1px, box se stejně roztáhne), protože ke správné funkčnosti je třeba uvést alespoň jeden rozměr boxu. Tím se zamezí přetékání znaků z boxu. V praxi to je čisté a málokdy limitující řešení, neboť většina boxů nesoucích textový obsah má definovaný padding. K tomu použijeme škaredou, ale efektivní kombinaci hacků. Nejdříve komentářovým hackem odstraníme IE/Mac, potom kombinací selektorů * html všechny prohlížeče různé od IE a nakonec pomocí lomítka v názvu vlastnosti vyčleníme pravidla pro Internet Explorer 5 a pro ostatní (IE5 takovou vlastnost nezpracuje, vyšší verze ano).
Ošetřený kód
<head>
<title>Italics Bug 2</title>
<style>
#box { width: 100%; background-color: #E2EFFB; font-style: italic; }
/* \*/
* html #box { overflow: hidden; o\verflow: visible; he\ight: 1%; }
/* */
</style>
</head>
<body>
<div id="box">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Proin non felis. Nunc et quam sed nibh ullamcorper tristique. In viverra ultricies lectus. Donec interdum, urna ac commodo accumsan, dolor lectus ultricies erat, quis luctus ipsum quam non felis. Phasellus mollis bibendum nunc. Sed lacinia tristique sem. Sed imperdiet, odio et ornare fermentum, neque libero sollicitudin lorem, ac vulputate ipsum turpis eget ligula. Aenean tempor arcu quis risus. Cras hendrerit mauris quis tortor. Etiam egestas congue ante. Fusce eget elit. Vivamus eu nulla. Mauris lacus felis, varius rhoncus, convallis sed, bibendum id, nisi. Fusce et lacus. Ut dolor enim, rhoncus vitae, lacinia sed, imperdiet tincidunt, lorem. Ut porta nunc sit amet dui. Vivamus non nulla. Suspendisse commodo, purus a tempor volutpat, lectus ante tempus turpis, et consectetuer elit massa vel pede.</div>
</body>
</html>
Ošetřený kód je na této stránce. Vyzkoušejte si, jak se zobrazuje ve Vašem prohlížeči.
Velmi detailní článek k tomuto bugu naleznete na webu Position Is Everything. Autoři tam rozebírají mimo jiné problém kursivou plněných boxů, které obtékají plovoucí elementy. Odkaz máte níže.