IE-Brouci (Chyby / Bugy IE)
(na úvodní stránku)Peekaboo bug
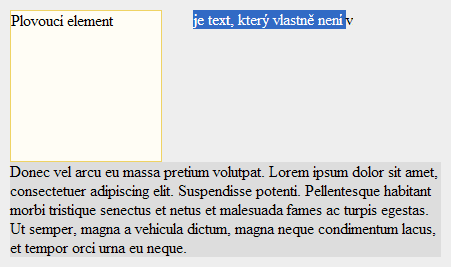
Peekaboo bug se projevuje tak, že při vykreslení opticky chybí část textu na stránce. Text však lze myší označit.
Kde se chyba projevuje?
Za jakých podmínek?
Chyba se projevuje tehdy, máte-li v dokumentu plovoucí box (CSS vlastnost float), který je obtékaný odstavcovým textem. Důležitou podmínkou pro vznik chyby je, že spodní hrana plovoucího boxu musí být níž než spodní hrana odstavcového textu. V takovém případě Internet Explorer 6 nejdříve vykreslí text a až poté pozadí nadřazeného prvku, které text překryje. Při změně velikosti okna prohlížeče a jiných akcích, které donutí Internet Explorer překreslit obsah stránky, se text vykreslí. Neplatí to ale vždy, přesné podmínky jsou následující:
Problémový kód
<head>
<title>Peekaboo Bug</title>
<style>
#peekaboo { padding: 10px; background-color: #eee; }
#peekaboo #float { width: 150px; height: 150px; float: left; background-color: #FFFDF5; border: 1px solid #EFD364; }
#peekaboo #cleared-text { clear: left; background-color: #ddd; }
</style>
</head>
<body>
<div id="peekaboo">
<div id="float">
Plovoucí element
</div>
<div>Zde je text, který vlastně není vidět.</div>
<div id="cleared-text">Donec vel arcu eu massa pretium volutpat. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Suspendisse potenti. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Ut semper, magna a vehicula dictum, magna neque condimentum lacus, et tempor orci urna eu neque.</div>
</div>
</body>
</html>
Kód výše je použit na této stránce. Prohlédněte si, jak ho vykresluje Váš prohlížeč.
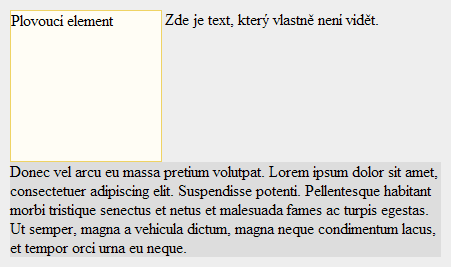
Správné vykreslení

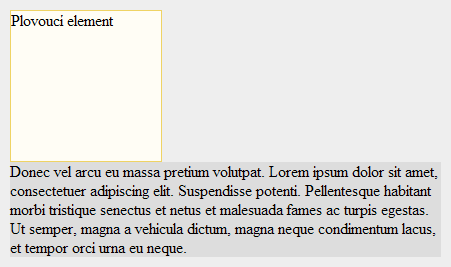
Vykreslení v Internet Exploreru


Řešení Peekaboo Bugu
Možných řešení jsou desítky, uvádím pouze ta obecně používaná:
Ošetřený kód
<head>
<title>Peekaboo Bug</title>
<style>
#peekaboo { padding: 10px; background-color: #eee; }
/* \*/ * html #peekaboo { height: 1px; } /* */
#peekaboo #float { width: 150px; height: 150px; float: left; background-color: #FFFDF5; border: 1px solid #EFD364; }
#peekaboo #cleared-text { clear: left; background-color: #ddd; }
</style>
</head>
<body>
<div id="peekaboo">
<div id="float">
Plovoucí element
</div>
<div>Zde je text, který vlastně není vidět.</div>
<div id="cleared-text">Donec vel arcu eu massa pretium volutpat. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Suspendisse potenti. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Ut semper, magna a vehicula dictum, magna neque condimentum lacus, et tempor orci urna eu neque.</div>
</div>
</body>
</html>
Ošetřený kód je na této stránce. Vyzkoušejte si, jak se zobrazuje ve Vašem prohlížeči.